Welcome back my friends, today I am going to illustrate you "How to make a Android Web Browser in Kodular?" We will make this web browser in Kodular Creator. This will be a basic web browser. By this project we will how to handle Web View provided in Kodular Creator. We will also learn about many design elements. I am sure you are excited with this project. So, here we start our tutorial without any more discussion. But before starting our tutorial I want to tell you that what are things we will learn in this tutorial:
1. How to design splash screen?
2. How to use text box with web view?
3. How to use material typeface buttons?
4. How to use Horizontal arrangement layout?
5. How to use if-then-else statement?
and many other things which we will use while making this web browser.
And now you might be more excited for this project. Now, we move on to our tutorial for making a web browser in Kodular creator;
How to make a Browser in Kodular Creator ?
We will learn to make a web browser in following steps and I will provide you aia file for this project which you can use. And here we have our first step for making browser application Kodular Creator.
Step 1: Create a new project
Firstly you need to login into your kodular creator account and then make a new project. Choose the properties and set the package name for your application here.
Step 2: Designing Splash Screen
When your project is once created. We need to design the splash screen for our Web browser. This is important because it adds value to you browser and make it look more professional. It also let us to check and load our application successfully. This results in protecting our application to get crashed.
For this you need to select a logo. (Tip: For designing logo you can use Logomakr.com) Once you have made your logo you need to follow these steps:
1. Set Align Horizontal and Align Vertical Center and set title bar and status bar invisible.
2. Add a image component here.
3. Upload your logo image and set this image as image for the image component that we added before.
4. Add a label under this image and set the text for this label as the name for your browser.
5. Get a space component from layouts and add it under the label. Set the height of this space as 100 pixels.
6. Now add a circular progress bar and place it under the the space component.
7. Then we need to add a clock component and set it's timer to 2000 ns and uncheck the timer always fire option and timer enabled option.
Here you have designed your splash screen for your app.
Illustration:
Then we have our next step in which we have to check whether user is connected to Internet.
Step 3: Check Internet Connection
Now we need to check whether user's device is connected to internet or not. For this we have to implement Network component to our application to check whether user is connected to internet. You can find network component under connected option in sidebar. Then we need to add a notifier component to notify if user is not connected to internet.
Step 4: Setting up Blocks for Splash Screen
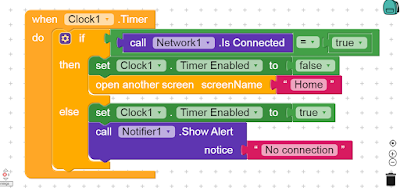
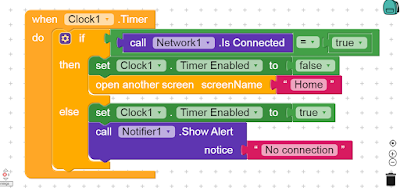
We have to set the following blocks to make our splash screen redirect to the Browser screen.
2. Then we need to specify when clock timer finishes and then we have to check whether user is connected to internet and if yes then we have to open another screen else we have show user a alert notice that his device is not connected to internet. For this you can set the block like this:

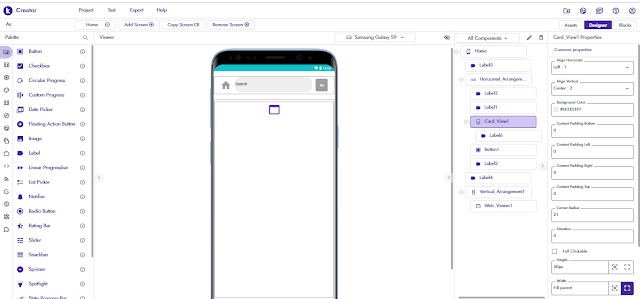
Step 5: Designing Home Screen
For Designing Home Screen you need to follow these steps:
1. Adding Horizontal arrangement at the top and setting it's height 65 pixels. Then set it's align vertical and align horizontal to center.
2. Adding a button for user allowing him to go to home screen.
3. Then adding a card view and set it's background color to #EEEEEEFF .Then set the elevation to 0 and corner radius to 21 pixels. Then set the height as 50 Pixels to make it look good.
4. Then add a text box and set it's height and width to fill parent.
5. Now add a button allowing user to go to the URL which is in Text Box.
6. Then get a web viewer and add it under the horizontal arrangement element.
7. Set the zoom enabled and zoom display unchecked and then set the home URL to "https://www.google.com".
Here we have done everything with Home screen designing. Then we can see our project as following:
Step 6: Setting Up blocks
Now we need to set up blocks to handle different events in home screen. Here are our blocks which we have to set.
Block No. 1: When Home button clicked
Block No. 2: When Go button clicked
Block No. 3: Showing loading progressBlock No. 4: Handling when back button clicked
We also have to specify what to do when back button is pressed. We can handle this event as follows:

Here, we have completed our project and made our web viewer successfully. Now export your project and test it. I am also providing you aia file of this project. You can also check this aia file.
Aia File: Click Here
So, my friends that's all was for today we will be back again. Till then.....
Happy Koding.....








Comments
Post a Comment