Welcome guys, today we are back again with our Today's tutorial on "How to use Youtube Player in Kodular Creator?". Now, let's directly start our tutorial without wasting any more time in Talking...
How to use Youtube Player in Kodular Creator?
1. What is Youtube Player?
Youtube Player is a component given in Kodular creator which we can implement in our app for free. This component enables us to play any video uploaded on youtube in our app.For playing any Video we only need the video ID of that youtube video which is found in the url of the video. This is like a video player in which we can play and control any youtube video without opening URL of video in Webview and which improve our app UI and UX.
2. Why Youtube Video Player?
We use Youtube video player because of many benefits some of them are described as below:
1. To show any tutorial for our app.
2. Can control our app better.
3. This is a UX improving Component.
4. No need to get specific server if we need to play any video.
and many more....
3. How to implement Youtube Player in Kodular Project?
Firstly you need to look for Youtube player under Google section in palette section.So click on google in palette and then get Youtube player.
Or
Click on search icon in palette and search for "youtube" and you will see Youtube Player. When you see Youtube player simply Drag and Drop this component to the position where you want to use it.
So, here you have completed your implementation of youtube player in your app.
4. Properties of Youtube Player:
1. Enable Live Video UI:
This checkbox is used to check whether we should enable UI for live videos in youtube player.
2.Width:
This is used to set width for Youtube Player which will then adjust height automatically.
3.Start Second:
This is used to set from where Video should be started.
4.Visible:
This is used to set Youtube Player Visible or invisible.
5.Volume:
This is used to set the volume for the video which is being played in Youtube Player.
5. Blocks of Youtube Player:
Here Video ID is 12 digit ID in URL of Video,
Illustration,
You have to enter this id of any Video wherever required.
1. Error
When any error occur during playing any video then it returns Error in form of text.
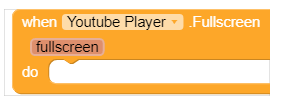
2. Fullscreen
Returns True or False according to player's State of Fullscreen.
3. Playback Quality Changed:
This returns text for quality of video in form of text when changed.
Example: 'UNKNOWN', 'SMALL', 'MEDIUM', 'LARGE', 'HD720', 'HD1080', 'HIGH_RES' or 'DEFAULT'
4.Playback Speed:
This gives us the Speed of Video in form of text when changed.
Example:'UNKNOWN', 'RATE_0_25', 'RATE_0_5', 'RATE_1', 'RATE_1_5' or 'RATE_2'.
5. State changed:
This return us text for the state of Video player when State is changed.
Example:'UNKNOWN', 'UNSTARTED', 'ENDED', 'PLAYING', 'PAUSED', 'BUFFERING' or 'VIDEO_CUED'.
5. Enter Fullscreen:
This is used to command Youtube Player to enter fullscreen.
6. Exit Fullscreen:
This is used to command Youtube Player to exit fullscreen.
7. Instant Load:
This is used to command Youtube Player to Instantly Load and Play Video automatically.
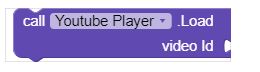
8. Load Video:
This blocks command Youtube player to load video and show thumbnail until video is played.
9. Pause:
This is used to command Youtube Player to Pause video.
10. Play:
This is used to command Youtube Player to Pause video.
11.Seek to Position
This is used to command Youtube Player to jump to specific time in video in seconds.
12. Get Thumbnail From video Id:
This returns image of thumbnail from video of given ID.















Comments
Post a Comment